OverviewSynergy is a team-building and bonding platform for professionals in remote working environments. This application allows users to discover team activities, plan events for them, and host team sessions all in one place. Our target users (team facilitators) are provided with the tools needed to help their teams learn about each other, grow together, and build bonds in virtual environments.
|
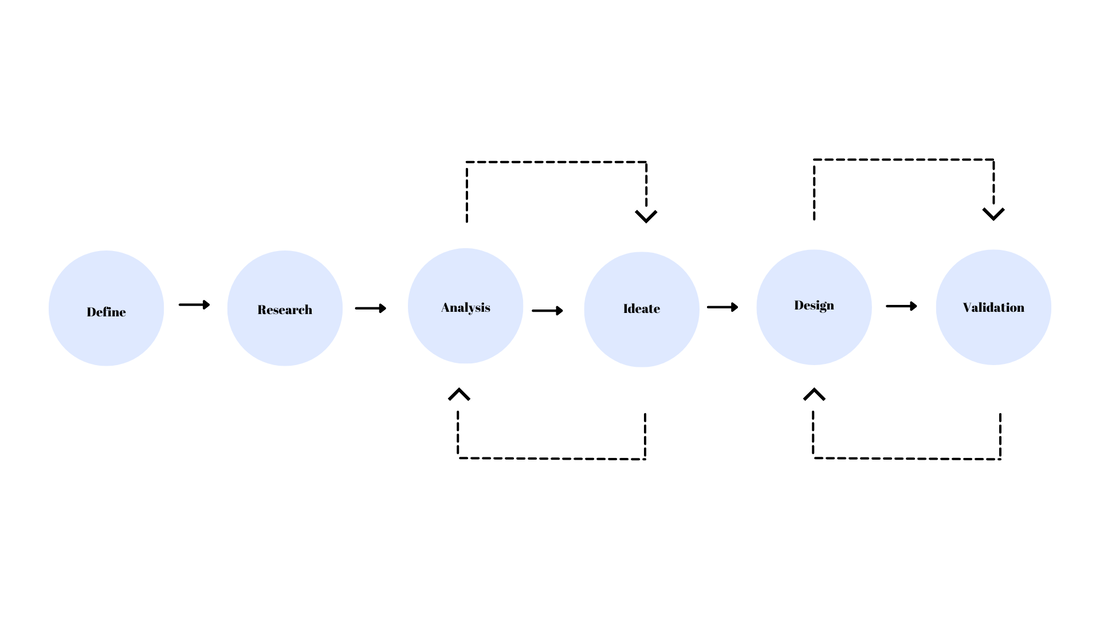
Our Design Process:

Define
What problem are we trying to solve? How do we know it's a problem?
The Problem
With the Corona Virus still very prevalent, many companies were switching to completely remote work environments and still adjusting to the dynamics of working from home. For my team's capstone project, we decided to design for the professional and remote working world where we identified lots of areas for growth and room for improvement.
We had some conversations with people at this stage to help define the problem space and to either confirm or deny our initial beliefs. These are some of the questions we asked people about working remotely:
We had some conversations with people at this stage to help define the problem space and to either confirm or deny our initial beliefs. These are some of the questions we asked people about working remotely:
- What are some things you've struggled with in the professional remote space?
- What currently exists in your company to help combat some of these struggles that you've faced in remote spaces?
- What's missing that would help in remote professional working spaces?
Research
What do we need to understand about our users and the problem space?
Method #1: User Interviews
From the audiences identified in our initial stage (team facilitators/managers or team members), we conducted interviews to ask more specific questions about their experiences. A total of six people were interviewed and we asked these questions to the separate groups:
|
Questions for Team Facilitators 💼
The overarching theme here was planning and scheduling. Participants found it difficult and time consuming to plan events virtually and struggled with aligning schedules - they usually didn't have a tool or system in place that helped with their process. Also, many didn't know what their team would enjoy doing and struggled with team attendance for events that they did plan.
|
Questions for Team Members 👔
The overarching theme here was team connection/understanding and virtual interactions. Participants lacked connection and closeness with their teammates and found it difficult to understand them as there weren't many opportunities to get to know them. Some also expressed that zoom sessions were not engaging and wanted more self expression opportunities via video.
|
Method #2: Survey
We asked for responses from professionals in remote working environments to gather insight from those outside of our interviewers. The questions we asked here were very similar, thought we got more granular with others. We received 6 responses and learned the following:
- People were usually motivated to bond and build with their team for more effective teamwork and collaboration and building rapport with their colleagues
- Aligning schedules and finding availability was a struggle for most people on both sides
- Creating connections virtually is difficult, it's harder to get people engaged and to stay engaged
- People desire for team bonding and building to be fun, engaging, with high attendance from their teammates
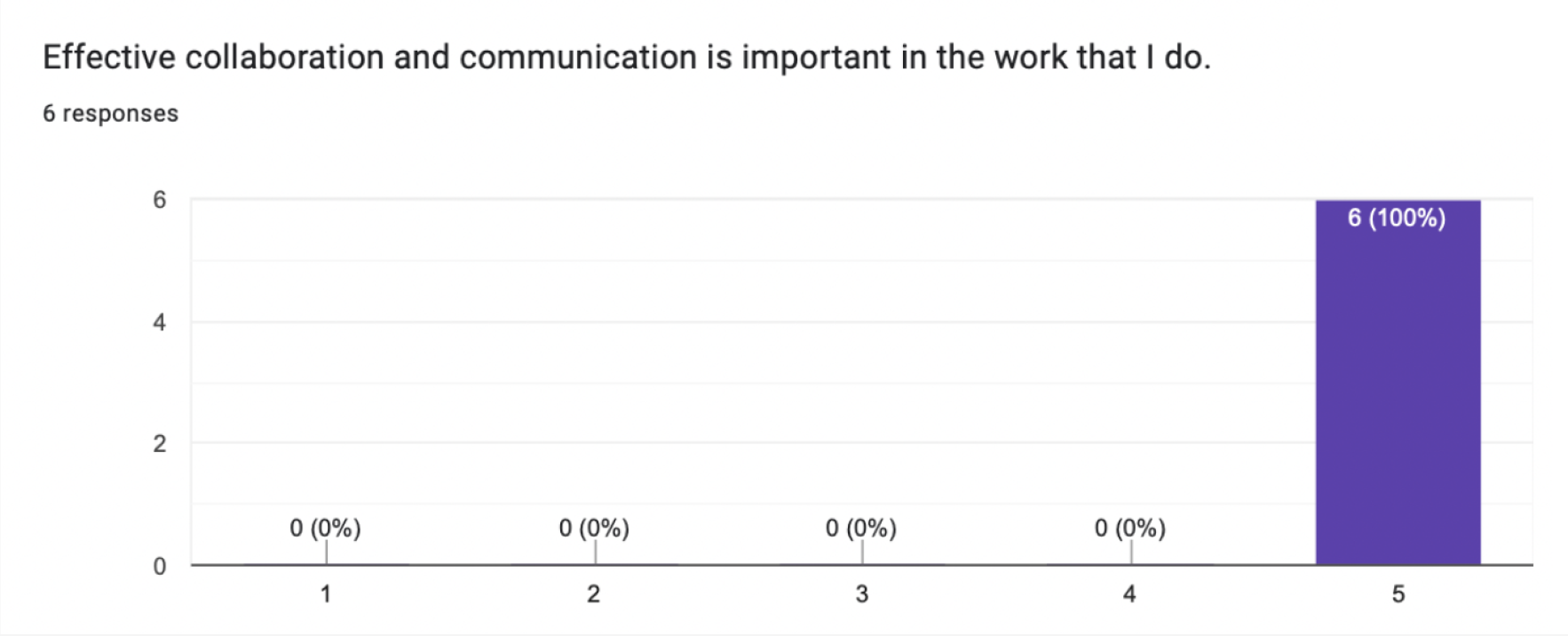
- In all responses, effective team collaboration was important in the work that they did for a living
Method #3: Secondary Research
|
Team Bonding vs Team Building 🫂
When pitching the general idea to create something for remote working professionals, many were unsure if we wanted to create something fun or something productive. We took a step back as a team and identify that we were trying to do both, which became easier to express once we understood the differentiation ourselves.
Team Building is designed to teach teams new skills. Team Bonding is all about having fun together and strengthening interpersonal relationships with little to no emphasis on skill development. |
Team Dynamics 🪢
We took a moment to understand some important dynamics of teamwork for the team building aspect of our platform.
I specifically did some research on some characteristics of ineffective vs effective teams. Some characteristics of effective teams were supportive and collaborative relationships, solution-oriented decisions, participative atmospheres, and chances for achievement as a group. Some characteristics of ineffective teams were relationships based on need or liking, motivation based on coercion and pressure, and creativity controlled by power and not solutions. |
Audience
Based on our research, how have we defined our audiences?
In our interviews and surveys, management/organizer roles ranged from Senior Executive, Project Manager, Team Facilitator, and Event Planner. On the team member side, there were many roles such as Engineer or Lead Designer that were not involved in team dynamics or planning. With that, we made sure our audiences were clear.
|
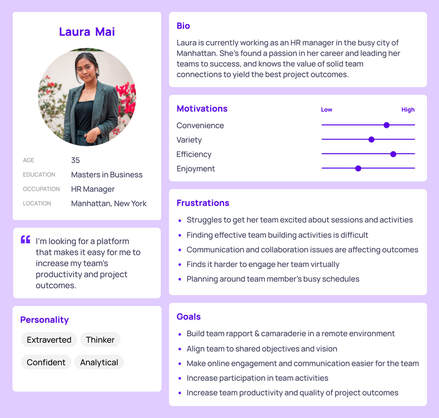
Primary Persona 👩🏼💼
Our primary persona represents an HR Manager who values solid team connections for great project outcomes.
Click image to view larger
|
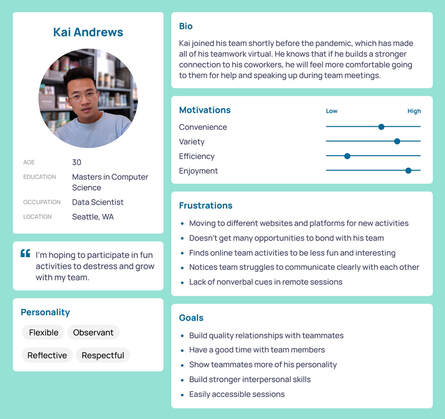
Secondary Persona 🧑🏼💼
Our second persona represents a member who's working remotely and is interested in building bonds with coworkers.
Click image to view larger
|
Ideate
Which solutions account for the users needs the most? What features should we include?
❌ Idea #1: A virtual hangout space for employees to bond and connect during and after work
The main issue that I raised to the team with this idea is that it only accounted for one section of the pain points, which was connection to teammates and fun, but didn’t show any value in improving the biggest issue which was collaboration or communication.
We also considered existing products that most people already gravitated towards in this time for bonding and fun - Discord and Skype were big ones. For these reasons, we decided to keep exploring options.
We also considered existing products that most people already gravitated towards in this time for bonding and fun - Discord and Skype were big ones. For these reasons, we decided to keep exploring options.
❌ Idea #2: A team building and bonding website with fun and effective activities
This one could address team dynamic issues like collaboration & communication, and the desire for closeness and fun, though we found many many websites that already did this exact thing - so we struggled to identify where our unique value would lie here. We didn't go this route either, but somewhere similar.
⭐ Idea #3: A platform for team facilitators to discover, plan, and host team building and bonding sessions
This included the benefits from both ideas, except it also added a section for team facilitators to address their issues with planning, and hosting right on the platform could address issues we discovered in the virtual space like having trouble staying engaged and self expression. I personally really pushed for this idea because it addressed many pain points and because we’d be unique in the ability to do this all on one platform, so we ended up going this route!
Brainstorming & Organizing Ideas
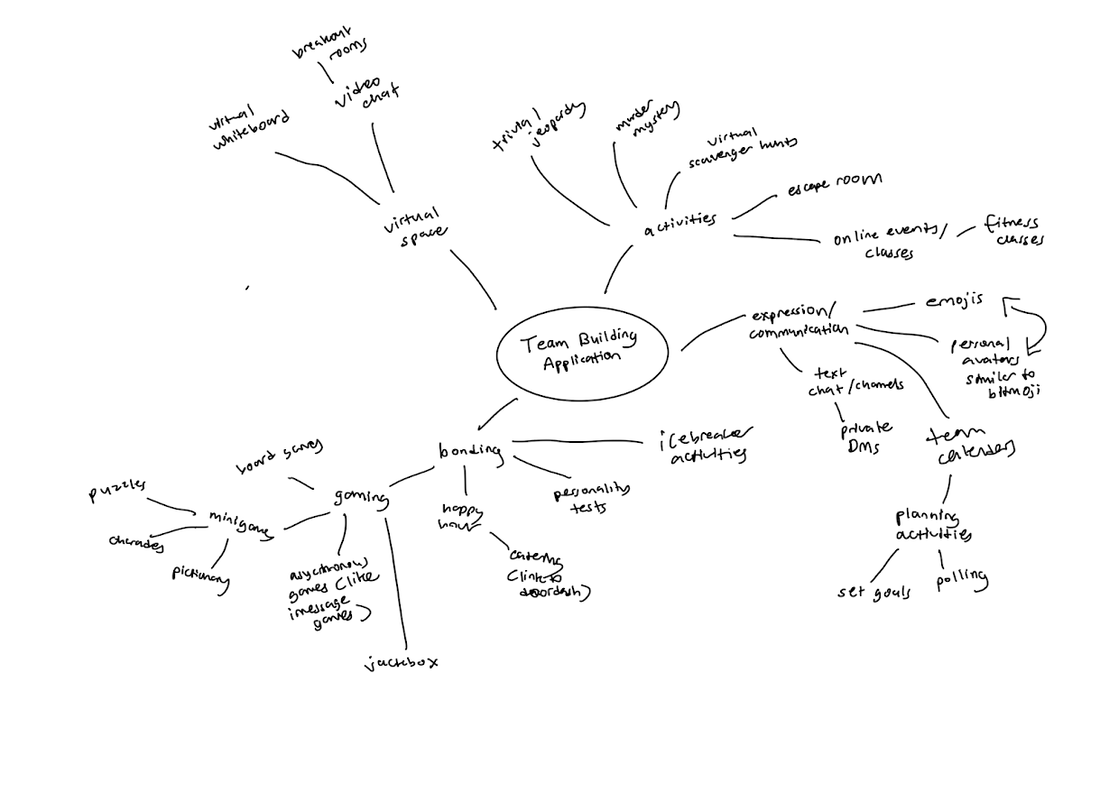
Mind Mapping 🗺️
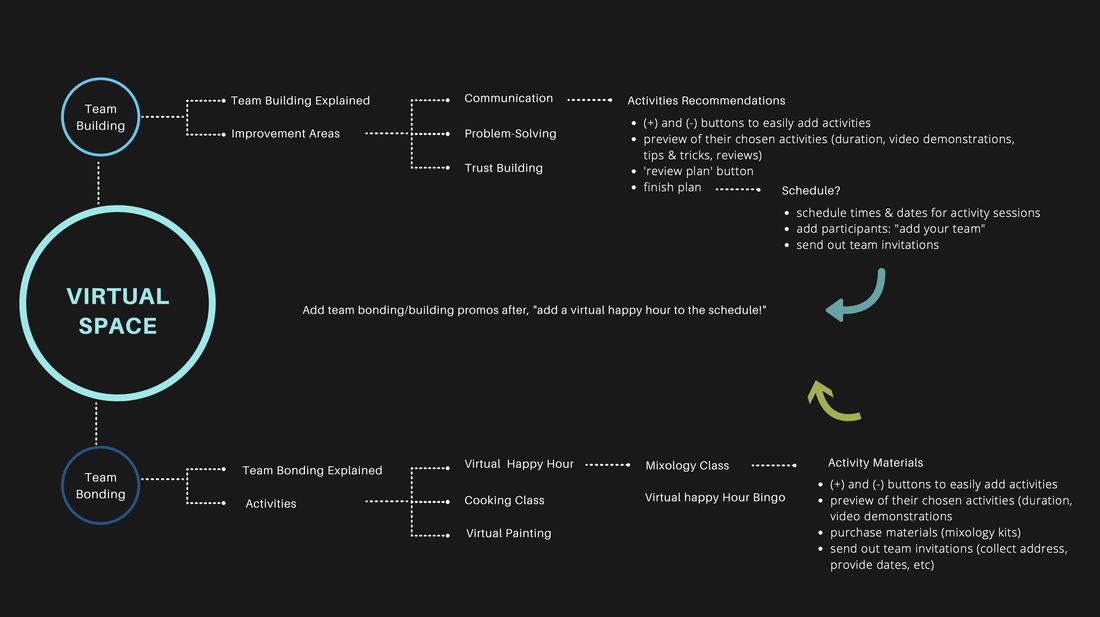
I created the first mind map to show my ideas and vision for this platform at a high level. All of our mind maps were very similar and combined demonstrated how we might show all aspects of our platform (team building, team bonding, and virtual interactions). Realistically, we couldn't implement everything because of time constraints.
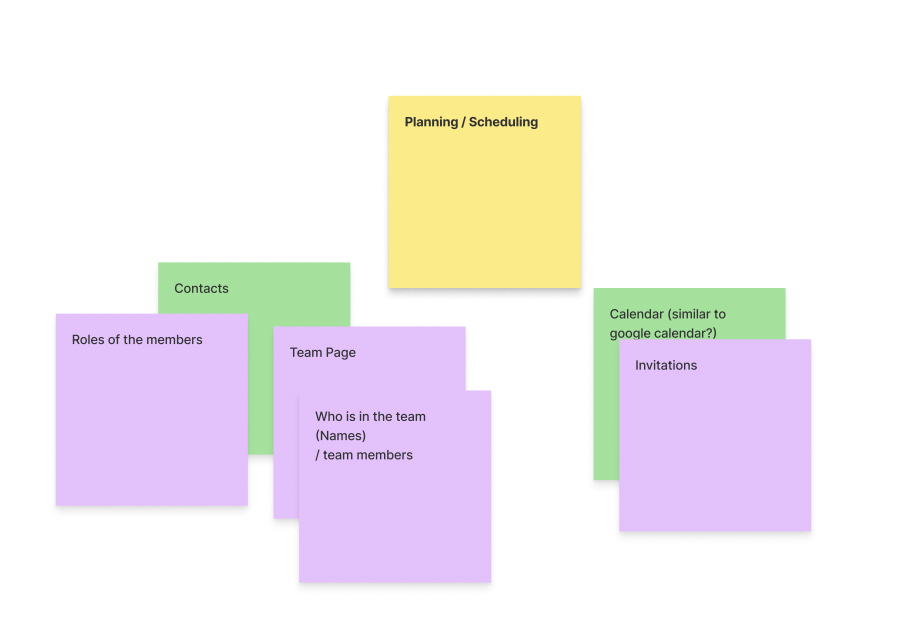
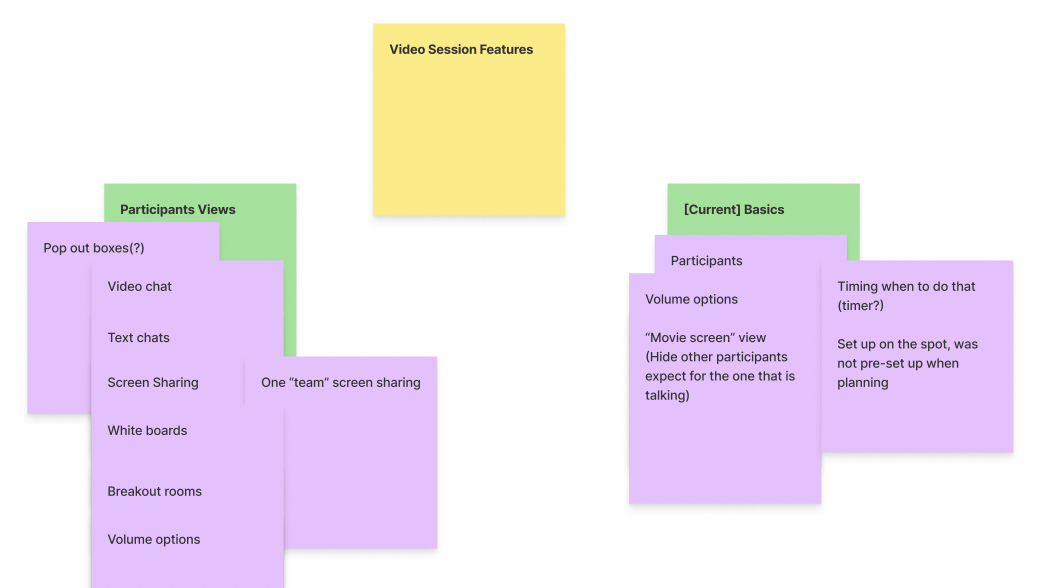
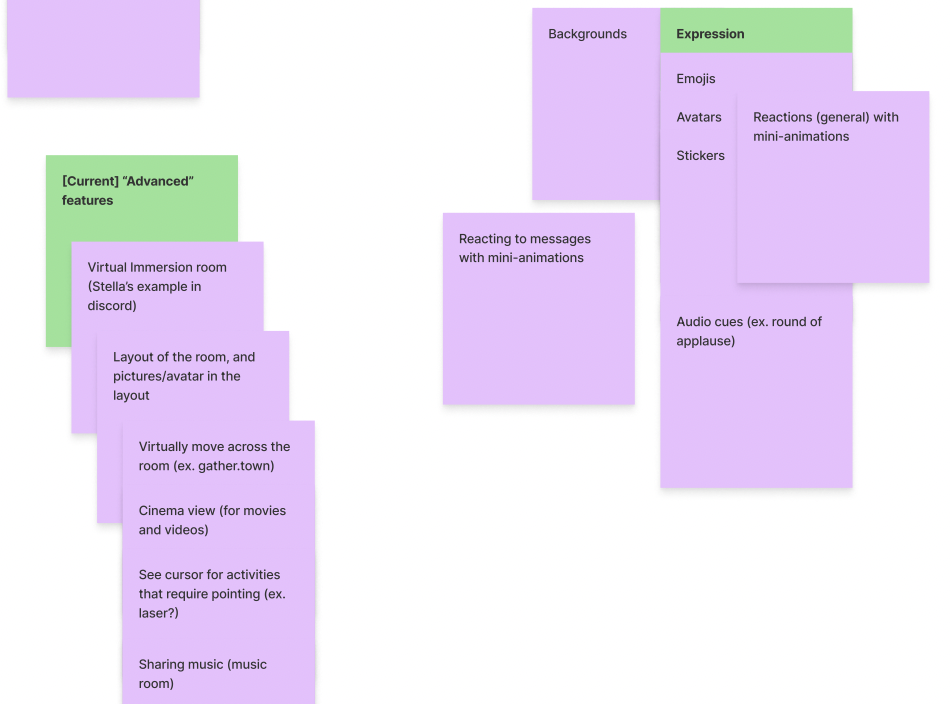
Card Sorting 🃏
Here we identified features and specifics we might want in our product to get organized and identify areas for opportunity. For example, shown below are some of our ideas for the planning/scheduling and video session features. Everything here was not implemented due to time constraints.
Click images to view larger
Design: Phase One
What's our vision of the platform?
Sketches
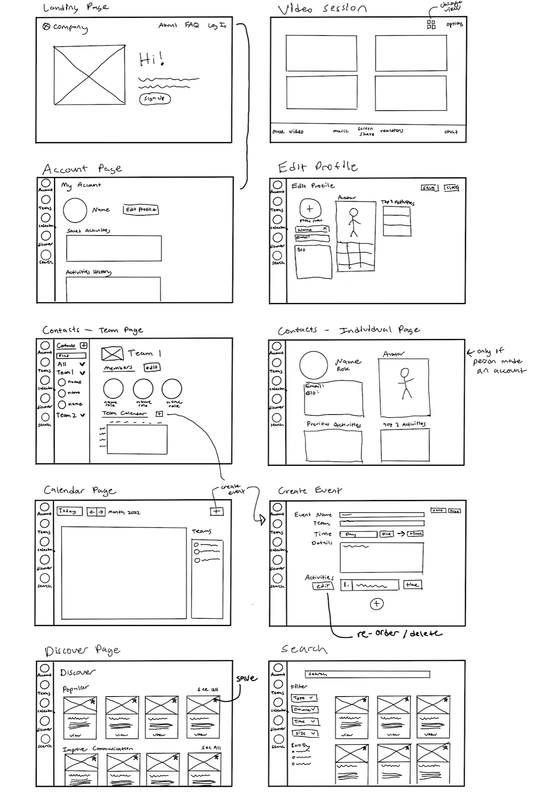
We each created low-fidelity sketches that demonstrated some of our individual ideas for the site’s layout and flow. This helped us tremendously with explaining our individual concepts and ideas for visuals and we chose the most effective routes which ended up being parts and pieces of different sketches.
Sketches by Jheron, which encompassed many our ideas the best
Wireframes
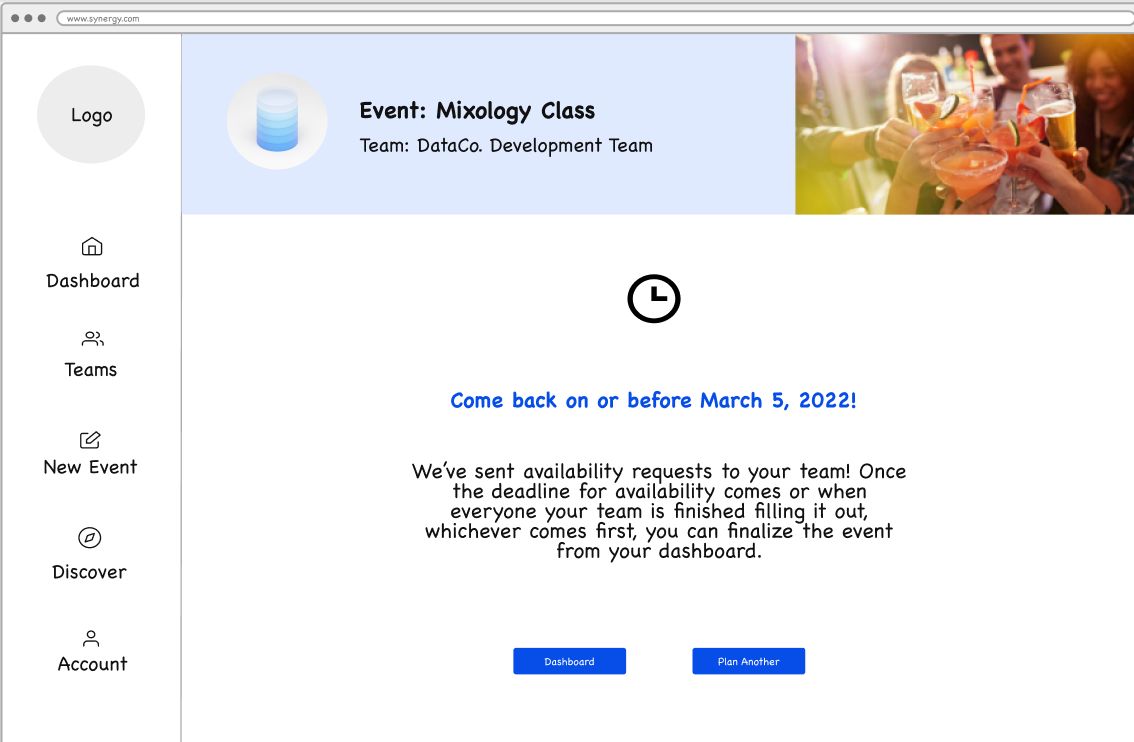
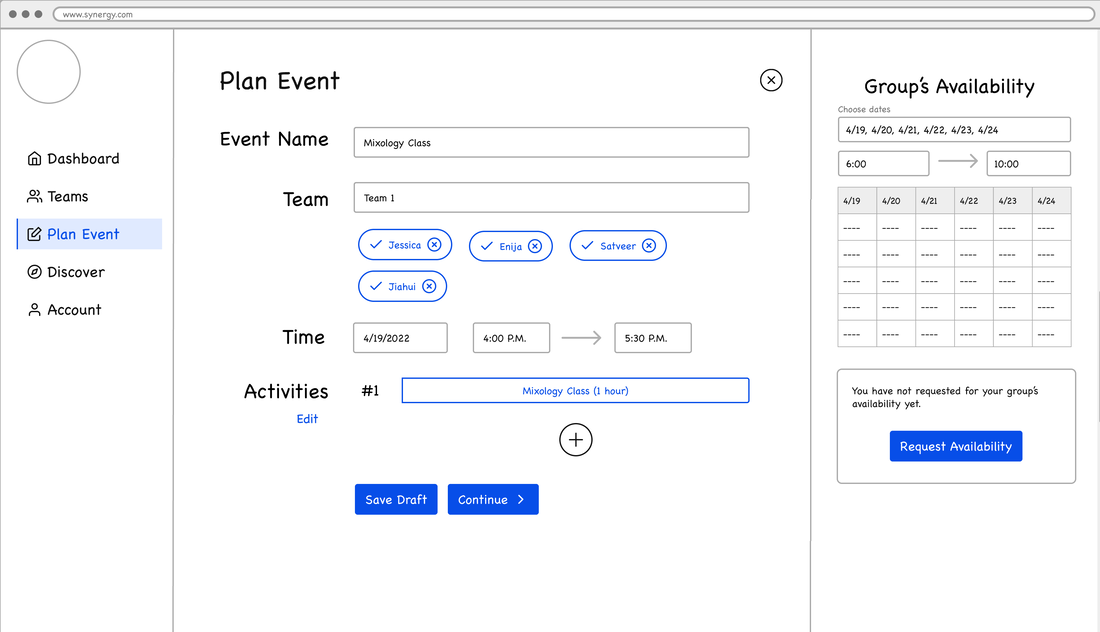
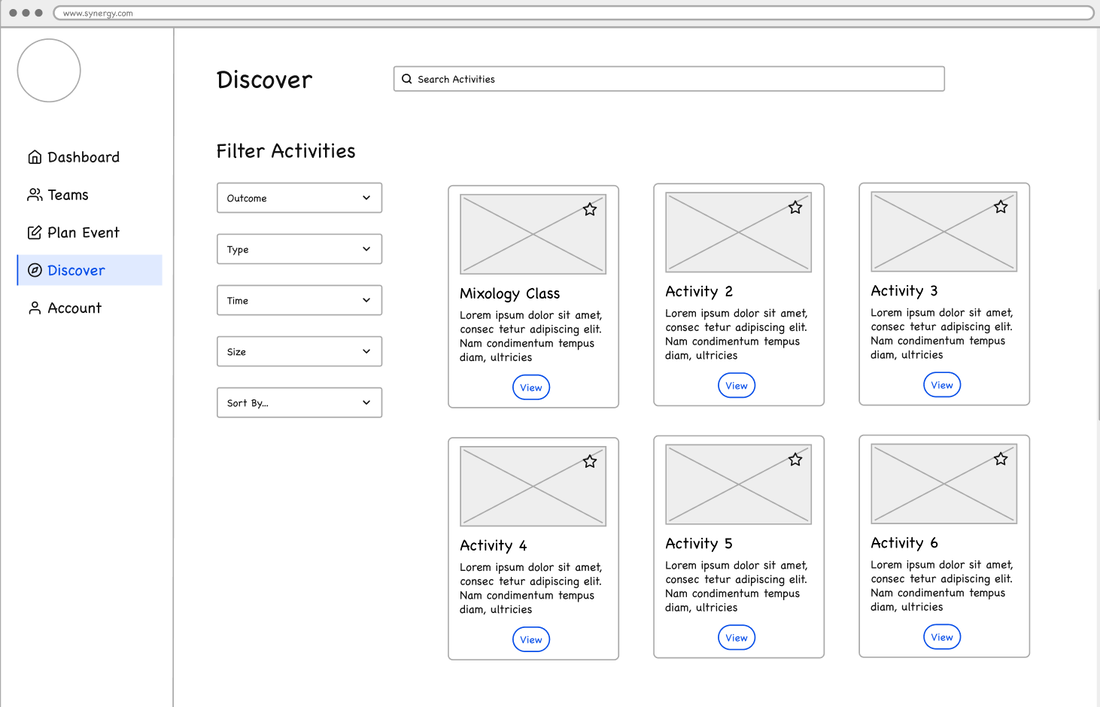
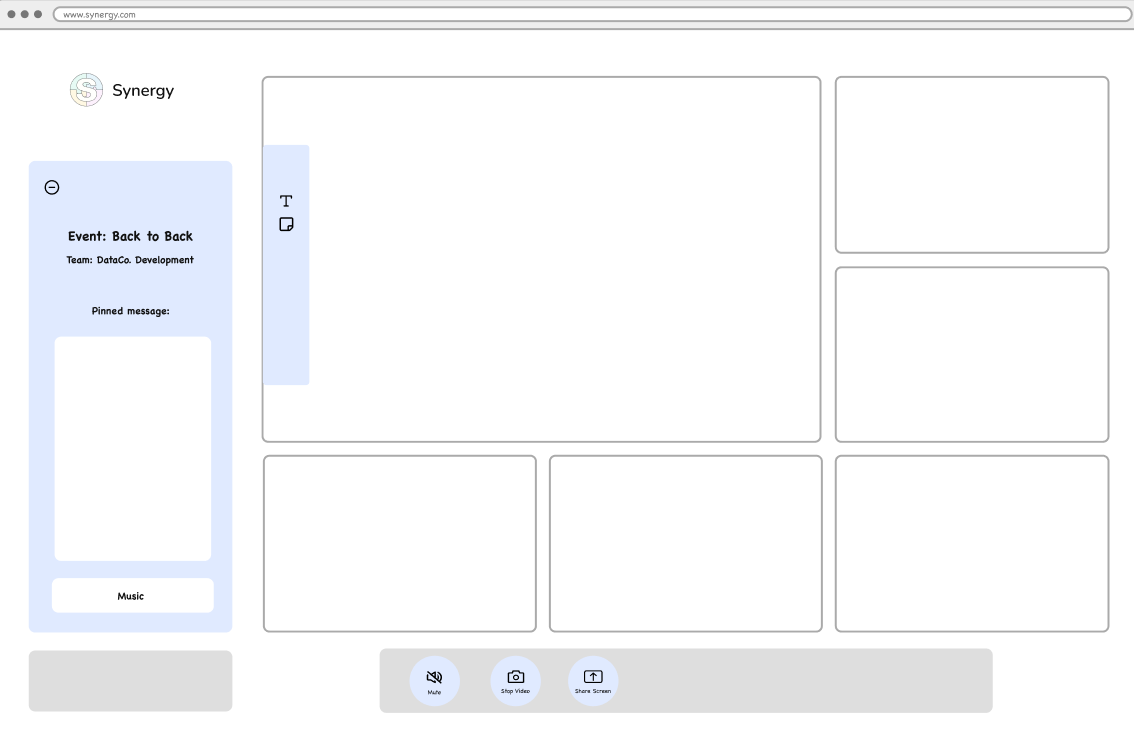
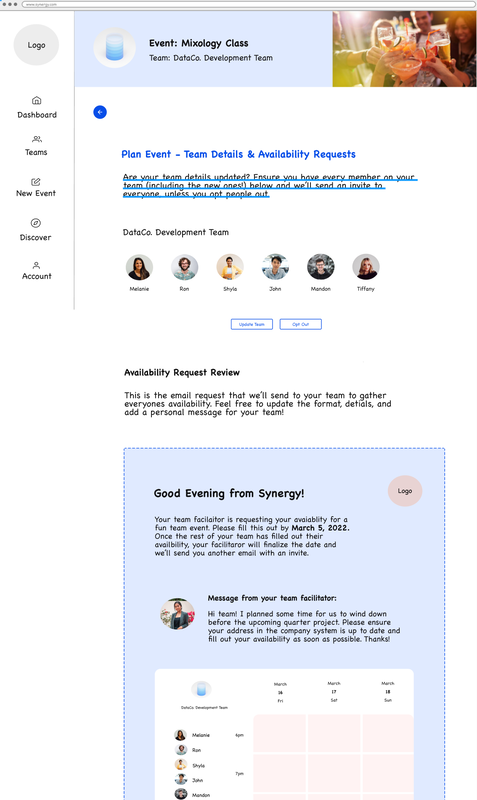
Once aligned, myself and Jheron started putting together mid fidelity wireframes before transitioning into high fidelity designs. I created the planning screens, dashboard, and live session screens.
Validation
How are people interacting with our product?
We then created a higher fidelity prototype to conduct usability testing and made changes where needed. This test was task-oriented and we asked participants to do things like 'plan a new event' or 'browse new activities'. After these tasks, we asked some questions to better understand their experience. Due to covid restrictions, we ran remote tests and tested five people in total. These are some of the responses:
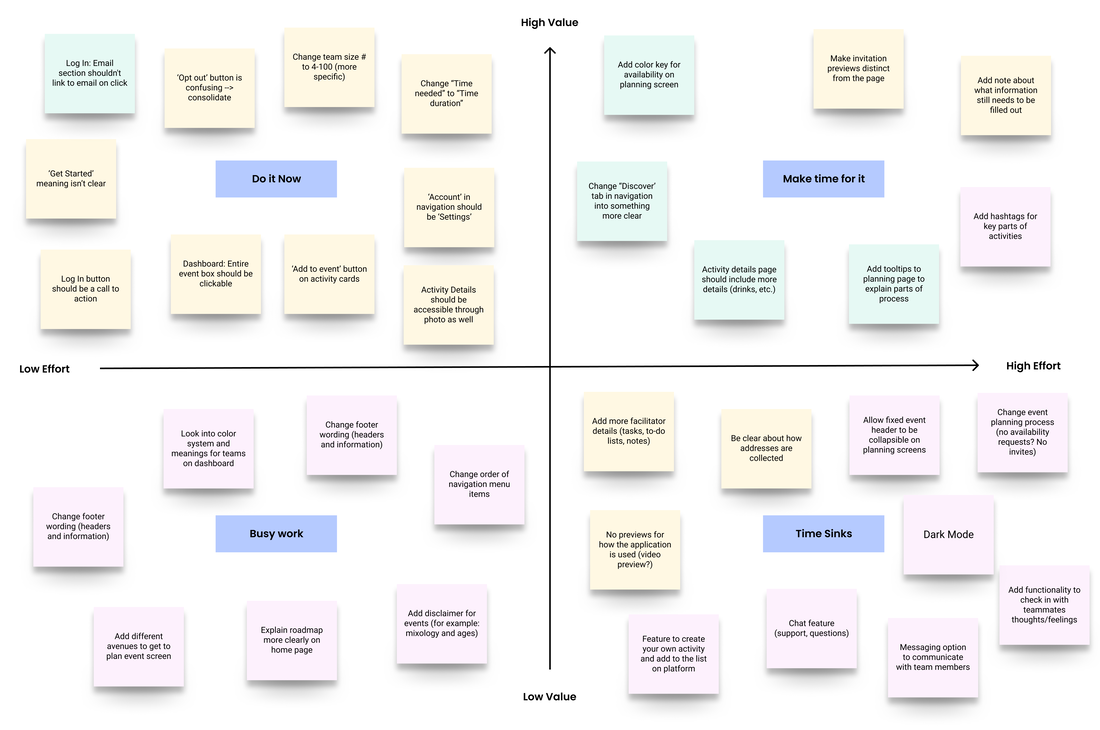
To organize the responses, we first organized them by different colored sticky notes to determine the severity of the issue. Green issues were critical, yellow issues were serious, and pink were minor issues. We then uses this graph to deem either high value and low effort or high value and high effort (the top of the graph), and the bottom part of the graph were issues we could address later on because of time constraints. We updated everything from the top part of the graph.
- Product Previews - There are no reviews on how the application is used, would be helpful
- More features of facilitators - More features like to do lists, upcoming tasks, and notes for planning would be useful
- Activity Tags - On the discover page, include tags/keywords for easy identifying and categorization of those teaching for the perfect activities
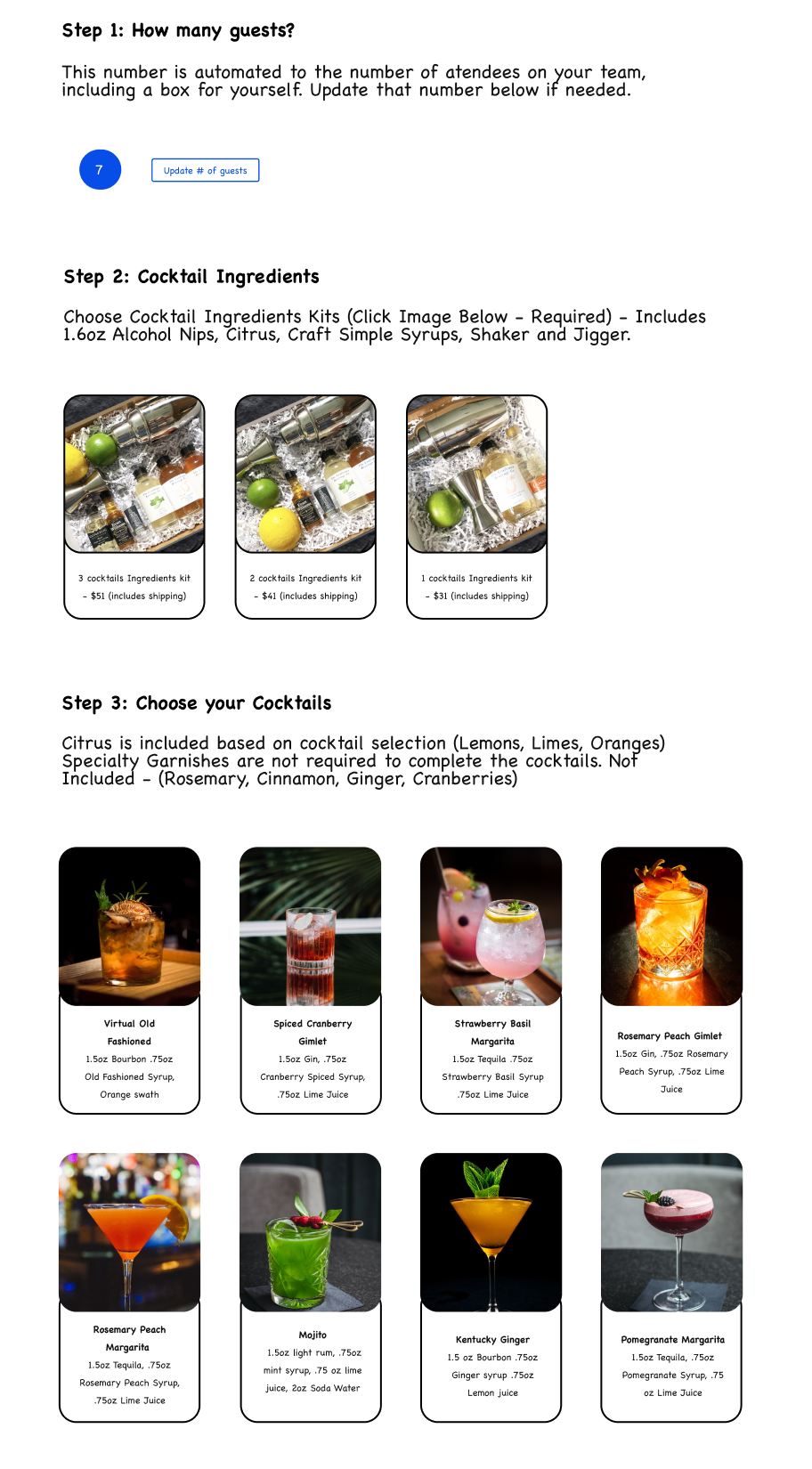
- Activity Information - Some important information is missing like shipping details and drink types (Mixology event)
- Invite Previews - It's not super clear that these are just previews of an email to be sent and not a part of the current page they're viewing.
- Logo - Brand Logo blended in too much, too light and not very noticeable
- Navigation - The navigation on the top and to the left had some repeated options, was confusing
To organize the responses, we first organized them by different colored sticky notes to determine the severity of the issue. Green issues were critical, yellow issues were serious, and pink were minor issues. We then uses this graph to deem either high value and low effort or high value and high effort (the top of the graph), and the bottom part of the graph were issues we could address later on because of time constraints. We updated everything from the top part of the graph.
Design: Phase Two
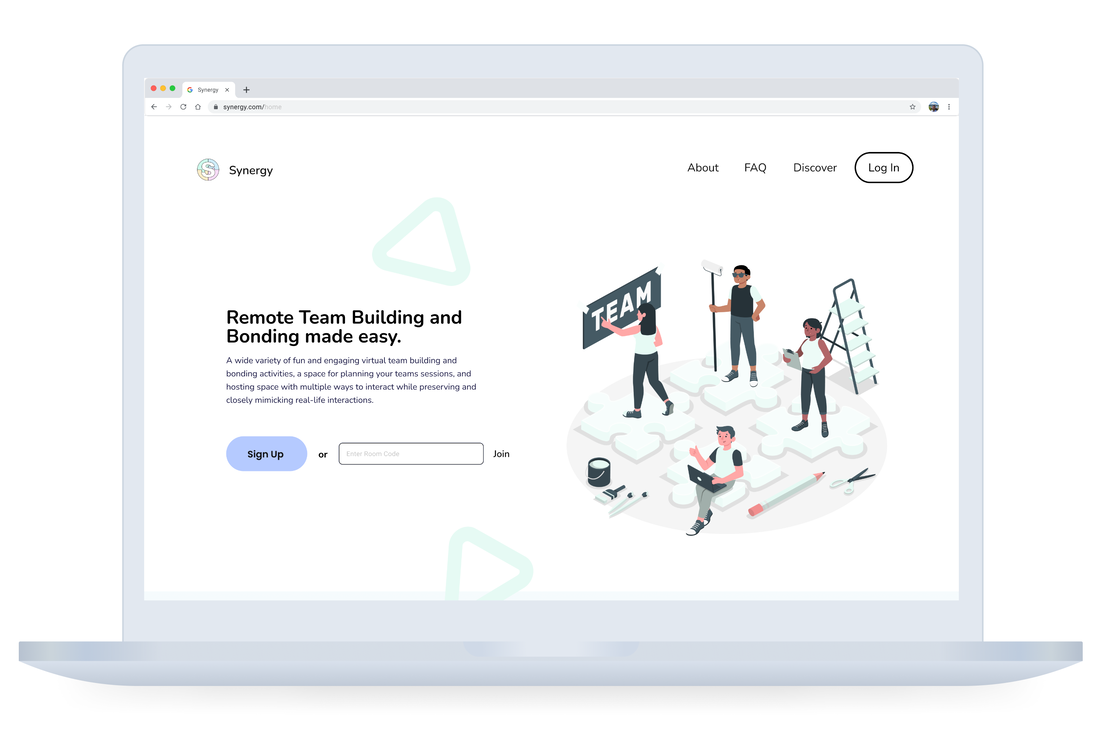
Our final product that was presented during our capstone project
Impact
We ultimately got very good feedback on our project! Many could relate to the struggles of working remotely and trying to connect in such environments over video, and were also intrigued by the different fun activities that were demonstrated in our prototype. Those who were or previously responsible for team dynamics also expressed great interest in the idea that this is a one stop shop to bring their teams together, noting that this would make their process in their roles much more manageable and enjoyable.
Here's some questions and feedback we got during our capstone presentation. We hope to look into these concerns and implement changes in future iterations!
Here's some questions and feedback we got during our capstone presentation. We hope to look into these concerns and implement changes in future iterations!
- Are the colors of the logo ADA compliant?
- Could this application also be inclusive of in-person events too?
- What's the benefit of using this scheduling tool over one already integrated into many companies (ie. Microsoft teams)?
- In what ways can we account for some of the issues around struggling virtual connections and expression in live sessions?
- How feasible is having it to actually have this be a one-stop-shop for activities, planning, and hosting?
Backlog
There are plenty of things we wanted to incorporate into this product and experience! Given our short period of time and other constraints, we added some things to the backlog for now.
|
More in-depth with activities 🧩
Our team was only able to demonstrate a few team bonding and building activities as previews in our final product (mixology class, blind drawing, and escape room previews). In the future, we'd love to finish designing out the entirety of these activities. Along with this, we want to show more range of activities that could be included in our platform, to show the different types of experiences we have to offer and allow us to make a more fully functional prototype.
|
Larger Sample Sizes 📝
Our team would benefit from gathering research from a larger pool of people. We were working with limited time and resources, so we interviewed and gathered as much information that we could do ourselves with the people that we had access to. In the future, we hope to get more people to interview and test our product with to validate our design choices and make the product better and more fit for the target audiences.
|
Reflection
Challenges
One of the biggest challenges we faced here was the difference in our thoughts, ideas, and opinions within the people on our team. This is to be expected in any design project, especially in newly formed teams. Though, oftentimes our team struggled with communication and effective collaboration.
It's ironic actually, midst this we were designing an entire application that can help teams get through issues just like this through team building exercises and we actually did some of those activities ourselves! This was a really essential piece in our process because it not only allowed us to empathize directly with the issues and concerns of our target audiences, but allowed us to be on the same page so we all could come together and make a great product that made sense.
It's ironic actually, midst this we were designing an entire application that can help teams get through issues just like this through team building exercises and we actually did some of those activities ourselves! This was a really essential piece in our process because it not only allowed us to empathize directly with the issues and concerns of our target audiences, but allowed us to be on the same page so we all could come together and make a great product that made sense.
Takeaways
My biggest takeaway from this experience was how much more thorough design can be with more time! Before this project, the longest project I had worked on was about 2-3 months since I was working on projects that ended when my quarter at school ended. This project spanned across two quarters instead of one, and I realized how much more thorough we could be in our process and decisions. 5 months still isn't the most time in the world, but it made much more room for recognizing holes in design processes and not being afraid to point them out because of extremely limited time.